Developer/Node.js
[node.js] express 설치 후 간단 테스트
데브포유
2022. 3. 22. 16:13
반응형
express & ejs 설치
npm install express --save
npm install ejs --save
오늘 유튜브를 보면서 따라한 소스
const express = require('express');
const app = express();
const server = app.listen(8080, () => {
console.log('Start Server!');
});
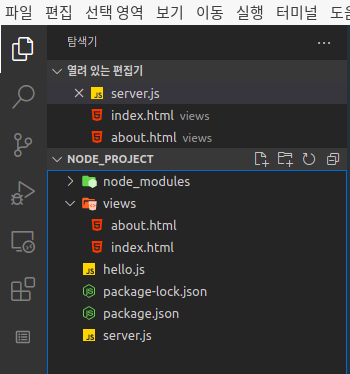
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.engine('html', require('ejs').renderFile);
app.get('/', function(req, res){
res.render('index.html');
});
app.get('/about', function(req, res){
res.render('about.html');
});
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit: 10,
host: '127.0.0.1',
user:'root',
password:'kms4693',
database:'mobdw'
});
app.get('/db', function(req, res) {
pool.getConnection(function(err, connection) {
if (err) throw err; // not connected!
// Use the connection
connection.query('select * from tt_trade limit 10', function (error, results, fields) {
res.send(JSON.stringify(results));
connection.release();
// Handle error after the release.
if (error) throw error;
// Don't use the connection here, it has been returned to the pool.
});
});
});
오늘 시간이 있어서 node.js를 설치해 보고, 유튜브를 보면서 간단한 예제를 따라해 보았습니다.
첫 느낌은 파이썬으로 Flask를 사용해 본 것과 비슷했습니다.
node.js를 통해서 회사에서 API서버로 사용할 수 있는지 검토하는 것과,
개인적으로 만들고 있는 토이 프로젝트에 사용할 계획입니다.
("node.js" & "vue.js" & "bootstrapvue") 또는 ("node.js" & "svelte")
node.js 첫 느낌은 GOOD!
<< 유튜브 채널: 개발자의 품격 참고>>
반응형